グーグルアドセンスに合格するためには、「お問い合わせフォーム」を設置したほうがいいみたいだけど、やり方が解らない、、、どうすればいいの?後でもいいの?など疑問や悩みを持たれている方が非常に多いと思います。(私自身もそうでした。)
お問い合わせフォームを設置することでユーザーからの信頼性が向上し、サイトの評価も上がります。
WordPressに限らずグーグルアドセンスに合格するためには「お問い合わせフォーム」を設置することが必須です!
今回は、WordPress(ワードプレス)のCocoon(コクーン)で「お問い合わせフォーム」を設置する手順を画像を使ってご紹介します。
- ブログを始めたての方
- 問い合わせフォームの設置方法がわからない方
- グーグルアドセンスに合格したい方
上記の方はぜひ参考にしてください!
下記の画像は【お問い合わせフォーム】の設置イメージとなっています。
↓↓↓↓↓

手順1.固定ページの作成
まず最初に、お問い合わせフォーム用の「固定ページ」を作成します。
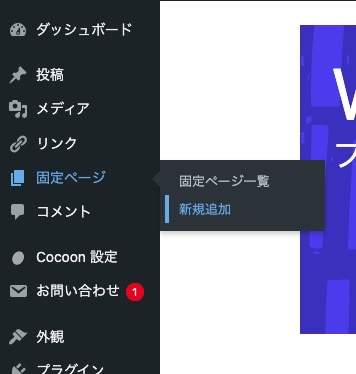
1.WordPress(ワードプレス)の管理画面(ダッシュボード)の左側メニューにある「固定ページ」の中の「新規追加」をクリックして下さい。

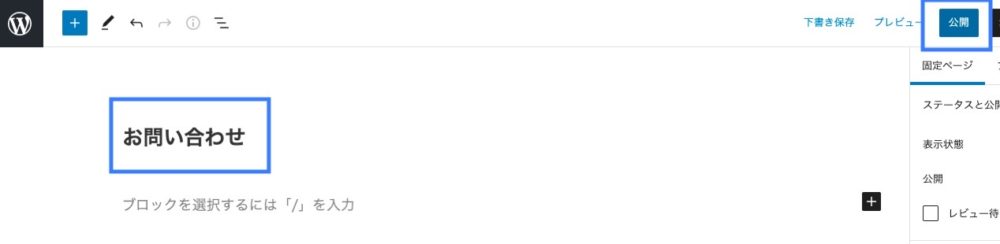
2.「新規固定ページを追加」の画面が表示されますので「タイトルを追加」のところに「お問い合わせ」と入力し「公開する」⇒「公開」をクリックして下さい。

3.画面の上部あたりに「固定ページを公開しました」と表示されたらOKです.。
これで「お問い合わせフォーム」を設置するための「固定ページ」の準備が完了です。
しかしこれだと、まだサイトには「お問い合わせ」フォームが表示されていません。次に「お問い合わせフォーム」用のプラグインと言うものをインストールします。
手順2.お問い合わせフォームのプラグイン[Cntact Form 7]をインストールする
Cocoon(コクーン)には「お問い合わせフォーム」の機能が搭載されていないので「Cntact Form 7」というプラグインをWordPress(ワードプレス)にインストールする必要があります。
1.WordPressの管理画面(ダッシュボード)の左側メニューの「プラグイン」にカーソルを合わせて⇒「新規追加」をクリックして下さい。

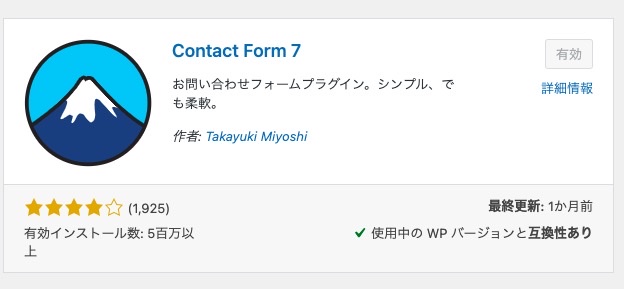
2.「プラグインを追加」の画面が表示されます。右側にあるキーワード検索ボックスに「 contact form 7 」と入力すると、検索結果に表示されますので「今すぐインストール」をクリックして下さい。富士山のようなアイコン出てきます。

3.インストールが完了しますとアイコンが切り替わりますので「有効化」をクリックして下さい。
4.WordPress(ワードプレス)左側メニューの「プラグイン」をクリックすると、プラグイン一覧の中に「Cntact Form 7」が追加されたことが確認できると思います。
さらに、WordPress左側メニュー覧にも「お問い合わせ」という項目が追加されたことを確認してください。

これでお問い合わせフォーム用のプラグインのインストールは完了です。次は「お問い合わせ」のコードを作成して設置していきます。
手順3.[お問い合わせのコード]の作成と設置
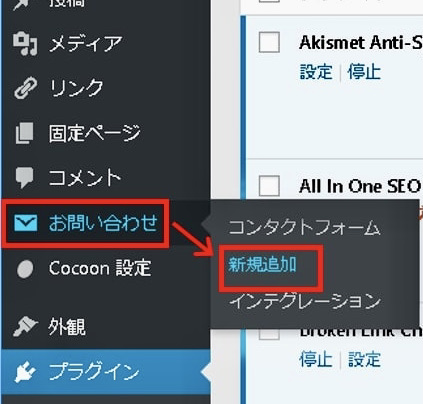
1.先ほどの「Cntact Form 7」のインストールで作成された、左側メニューの「お問い合わせ」にカーソルを合わして⇒「新規追加」をクリックして下さい。

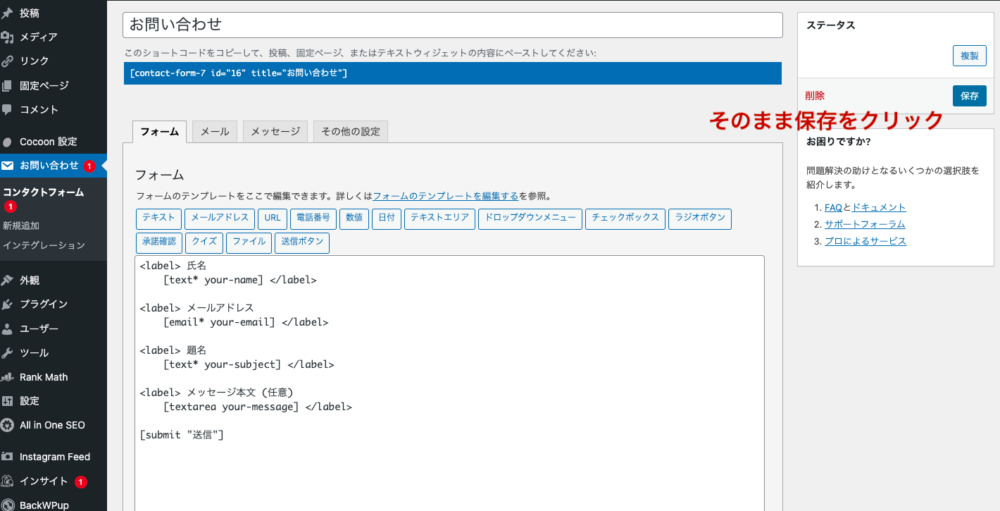
2.「コンタクトフォームを追加」という画面が表示され「お問い合わせ」という編集画面が出ますが、何もしないでそのまま「保存」をクリックして下さい。

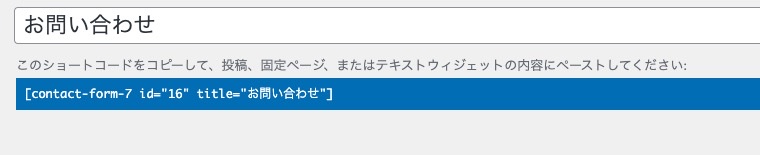
3.画面の上部に「コンタクトフォームが作成されました」というメッセージが出て、その下に「ショートコード」が表示されますので、そのコードを必ずコピーして下さい。

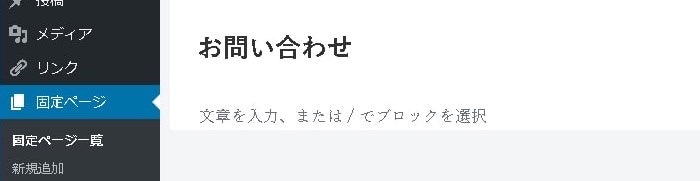
4.WordPress左側メニューの「固定ページ」をクリックして。メニューで先ほど作成した「お問い合わせ」の「編集」をクリックして編集画面を開いて下さい。


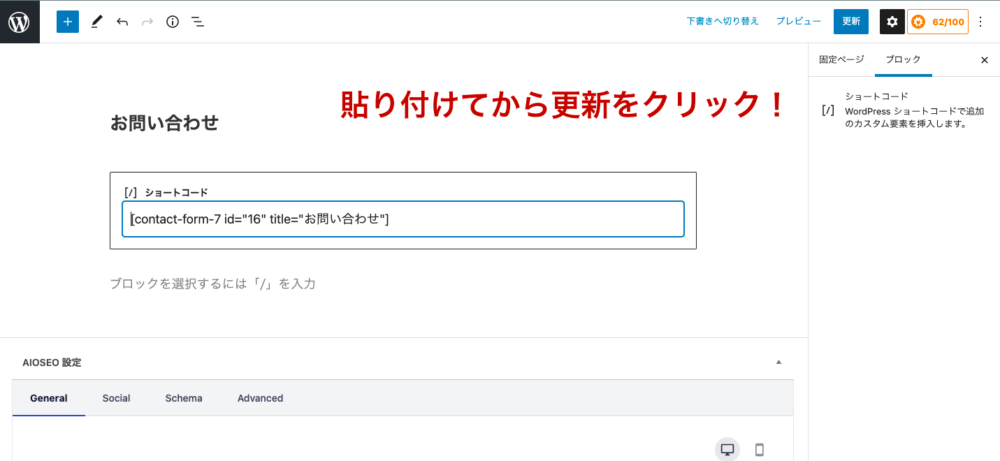
5.「文章を入力」のところに、先ほどコピーしておいた「ショートコード」を貼り付け「更新」をクリックして下さい。

6.画面の上部に「固定ページを更新しました」というメッセージが表示されたら完了です。

これで、ショートコードの作成と設置が完了しました。次は「お問い合わせ」をサイトの一番下(フッター)に表示させる設定をします。
手順4.[お問い合わせ]をサイトのフッターに表示する
1.WordPress左側メニューの「外観」⇒「メニュー」をクリックして「メニュー画面」を表示して下さい。

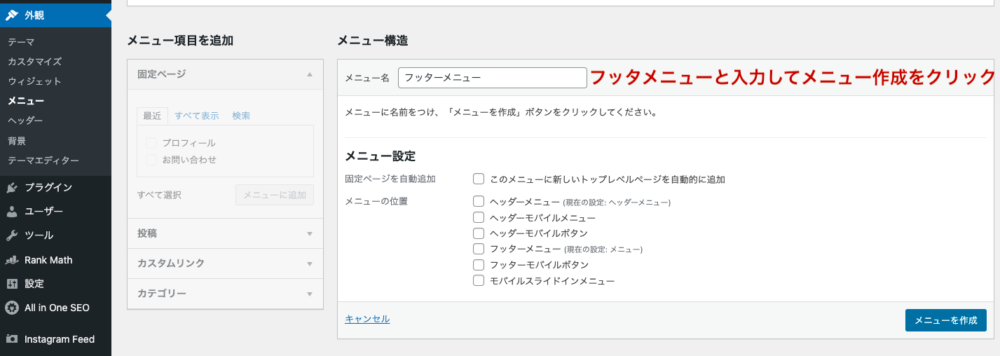
2.メニュー名に「フッターメニュー」と入力して「メニューを作成」をクリックして下さい。

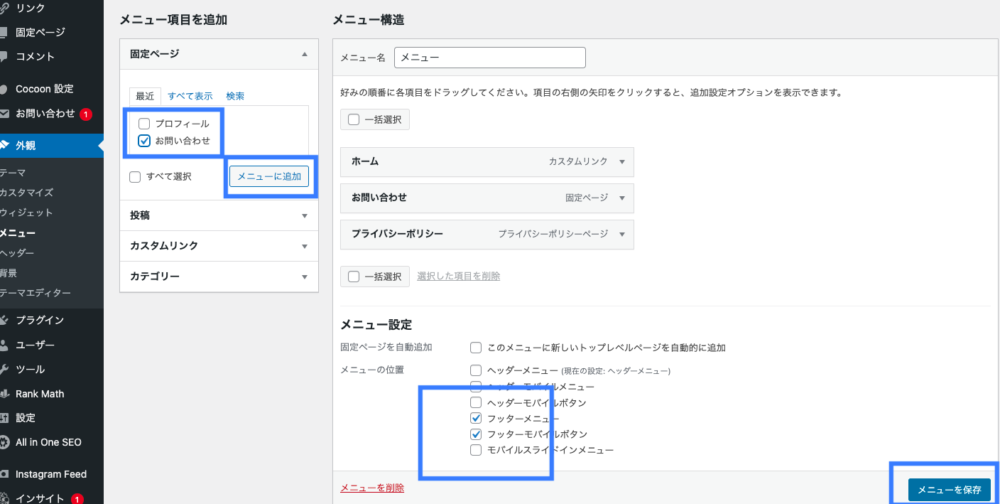
3.左側「固定ページ」の一覧にある「お問い合わせ」が選択できるようになるので、チェックを入れて「メニューに追加」をクリック⇒メニュー設定の「フッターメニュー」や「フッターモバイルボタン」にチェックを入れ「メニューを保存」をクリックして下さい。

これで、サイトへの「お問い合わせ」の表示設定が全て完了しました。
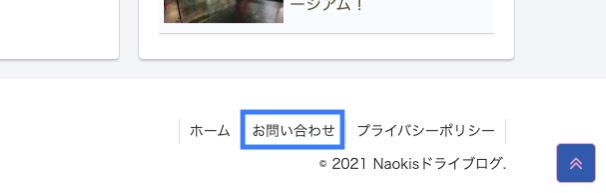
最後にご自身のブログを確認しましょう。サイトの一番下に「お問い合わせ」の項目が表示されているれば問題ありません。

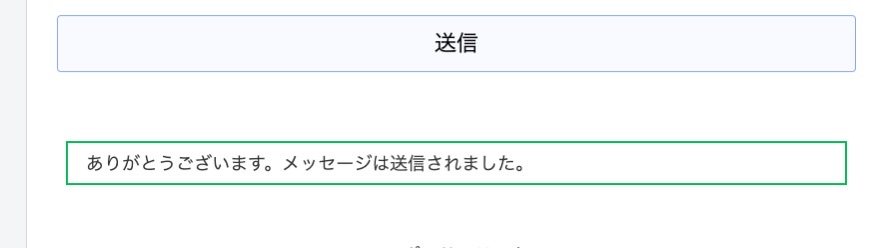
↓実際の「お問い合わせ」フォームは下のような形式になります。

ちゃんとメッセージが届くかどうかを確認する為に、まず自分で適当な文字を入力して送信してみてください。 送信が完了すると、下の方に完了メッセージが出ます。

ここでちゃんとメールが確実に届くことを確認して下さい。確認しておかないと、重要な問い合わせなどが見れないので、ブログ運営に支障が出る可能性もあります。
お問い合わせが届くアドレスはWordPressの通知が届くアドレスとなっています。
まとめ
今回は、WordPress(WordPress)のテーマ、Cocoon(コクーン)で初心者でも簡単に「お問い合わせフォーム」を設置する方法をご紹介しました。
グーグルアドセンスに合格するためには必ずお問い合わせフォームの設置が必要です。Cocoon(コクーン)は、無料でとても使いやすテーマですが「お問い合わせフォーム」を設置する機能がないので、プラグインを導入して設置するしかありません。
そのため今回は「お問い合わせフォーム」を設置する作業手順を初心者ブロガー様向けに画像を使ってご紹介しました。
ぜひ参考にしていただいて、お問い合わせフォームを設置してグーグルアドセンスの合格を目指して下さい!
〈合わせて読みたい〉
ブログ初心者でも一発でグーグルアドセンスに合格するコツ!体験談を踏まえて






コメント